
Simple Scroll to Top Button in WordPress Footer without any JavaScript loading - Genesis Framework Tips • Crunchify

How to Create a Scroll To Top With Some Delay Using JavaScript ? - PHPMYPASSION Online Web Tutorials

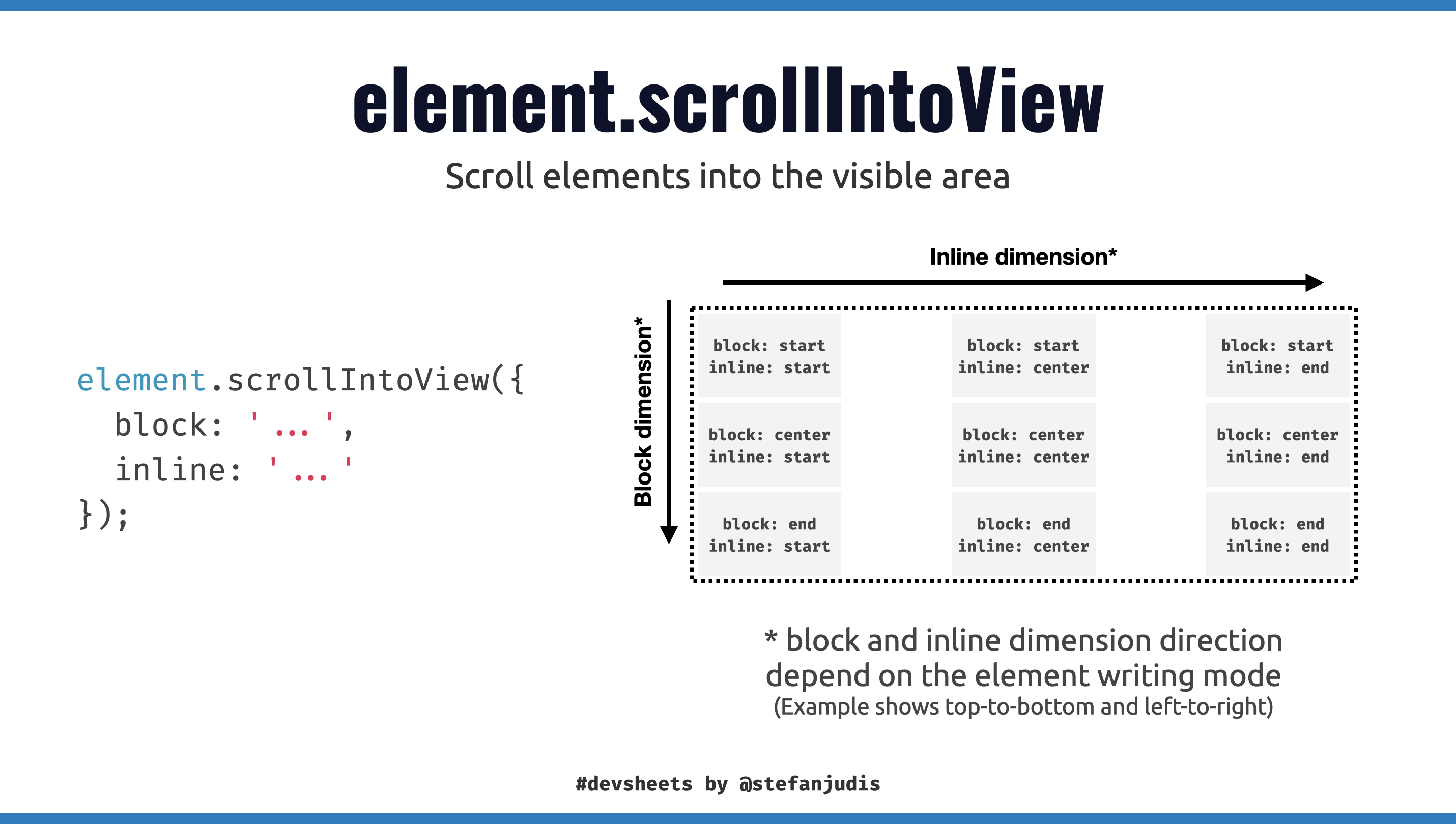
Define where an element should be scrolled to using elem.scrollIntoView | Stefan Judis Web Development

javascript - How to get the relative position of an object inside a scrollable div? - Stack Overflow

javascript - How to Toggle Show/Hide a Fixed Element When Scrolling Through a Specific Div? - Stack Overflow