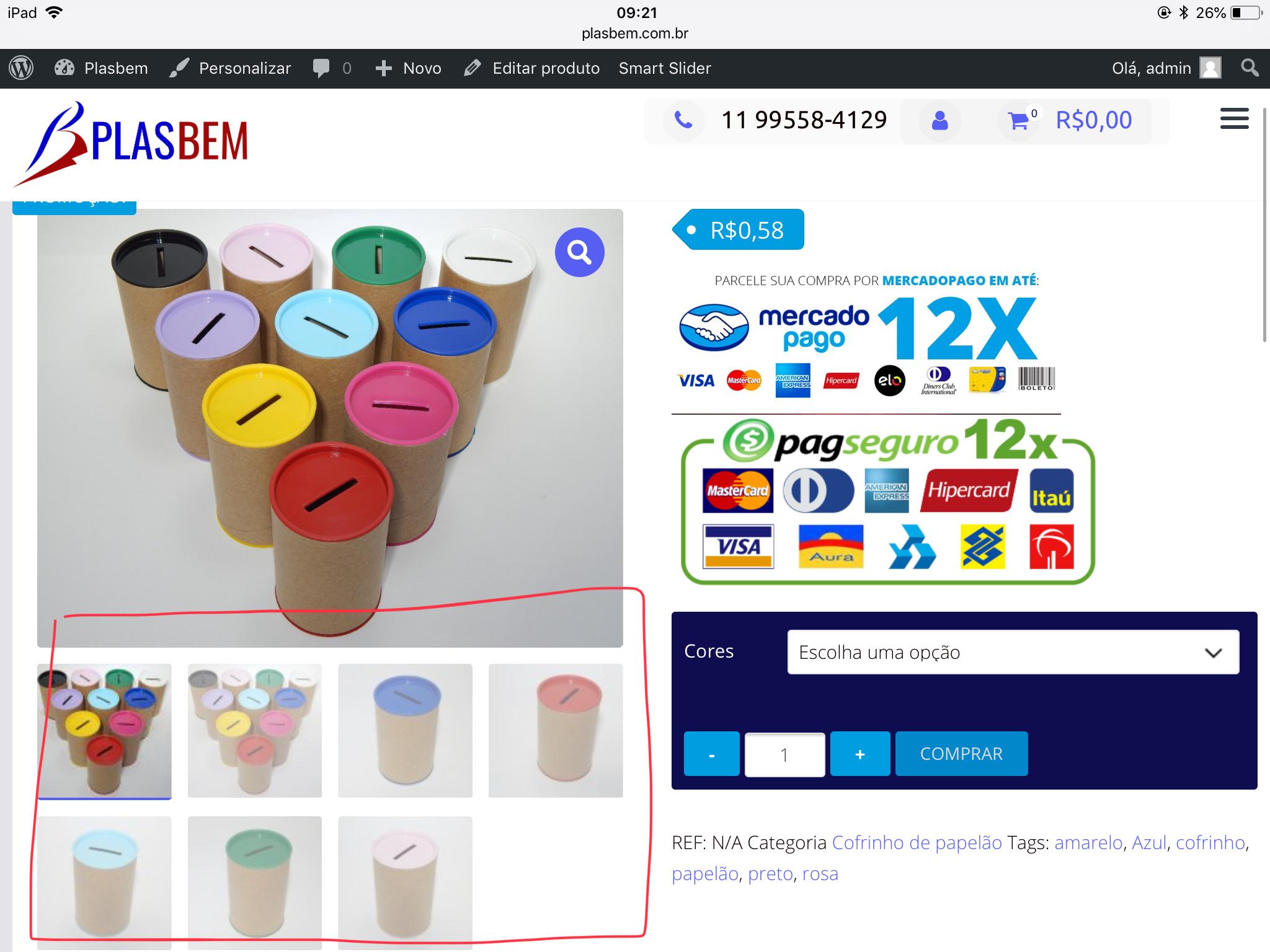
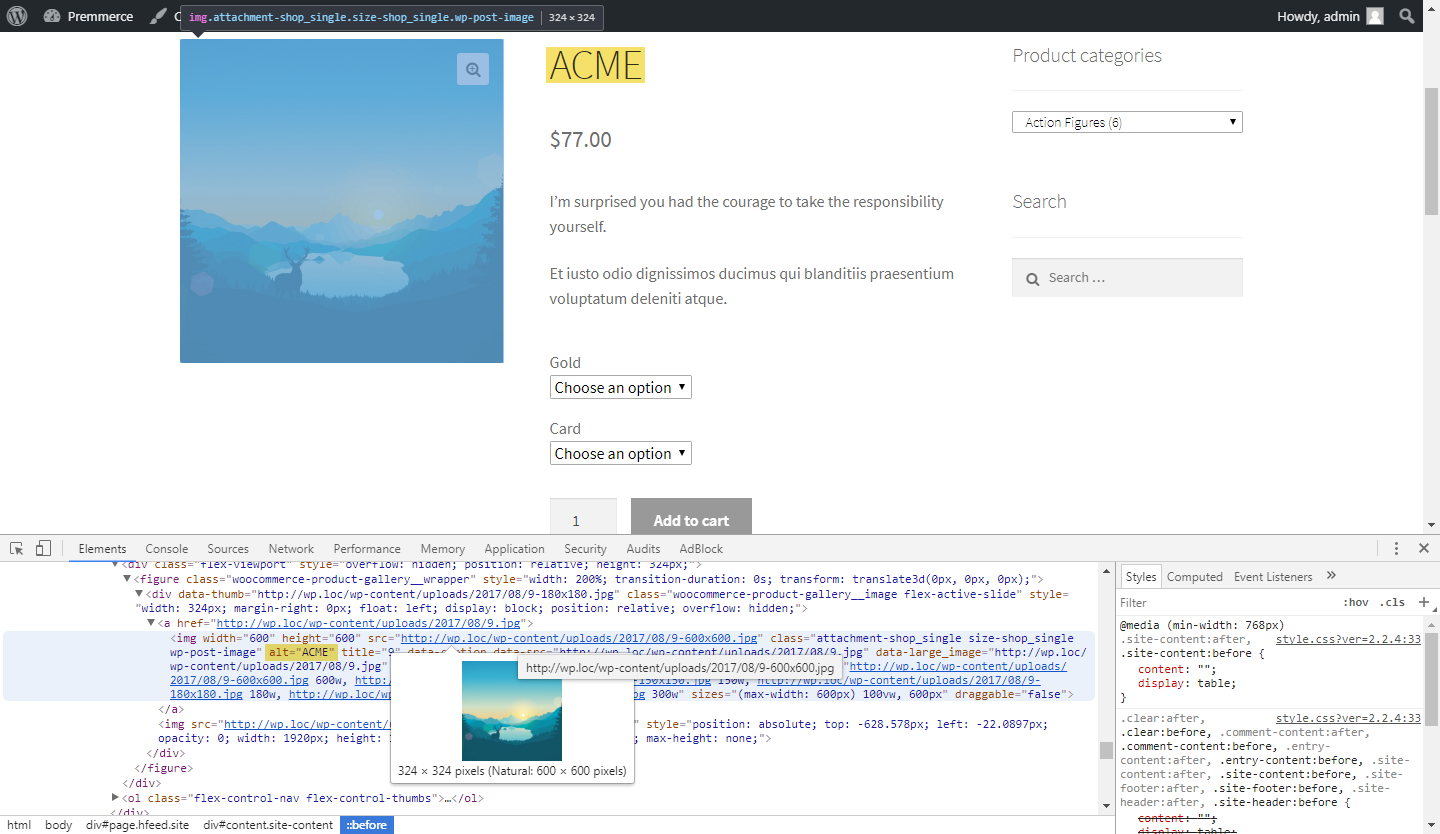
![FlexSlider Control Nav thumbnail img src="undefined" when using an Entity Reference Views Relationship [#2056503] | Drupal.org FlexSlider Control Nav thumbnail img src="undefined" when using an Entity Reference Views Relationship [#2056503] | Drupal.org](https://www.drupal.org/files/issues/Captura%20de%20pantalla%202014-10-16%20a%20la%28s%29%2012.10.03.png)
FlexSlider Control Nav thumbnail img src="undefined" when using an Entity Reference Views Relationship [#2056503] | Drupal.org

Smart Contracts Will Die. And That's Okay, Because Something Better Is Here - CoinCheckup Blog - Cryptocurrency News, Articles & Resources